Columns (or in old-school HTML: tables) are a big pain if you’re trying to create them from scratch. Thankfully, built into the WOO Canvas theme are shortcodes which let you easily let you add up to a 6-column layout. One the bracketed columns are in, you can edit them just like a regular WP content area–just make sure to stay within the lines.
What’s the difference between a column and a sidebar?
A sidebar is an element of a page layout whereas a column is part of a single page. A sidebar can be used site wide. A column is only on the page where you create it. Yes, you can use conditional statements (or the fab WOO Sidebar Manager) to have sidebars show up on only certain pages, but in general, a column layout is just for a single page or post and sidebars are something you can use over and over.
Two Columns
This the left column. It’s going to be 50% of the width of the content area. Over there on the right is going to be the second column.
[/twocol_one]Ah yes, the beloved–and oft forgotten–second column. Over here, we can still do anything you’d do in a regular post. Bit of bold, maybe some italics. See, all OK still. No harm done. Whew.
[/twocol_one_last]Three Columns
Hold onto your hats, folks, this is where it gets wild and crazy. Because not only can you put in three columns of equal width, you can make it so that you have three columns but really only two! Imagine!
[/threecol_one]Hold onto your hats, folks, this is where it gets wild and crazy. Because not only can you put in three columns of equal width, you can make it so that you have three columns but really only two! Imagine! When creating your columns, you choose then “1/3” for the single column of a three-column layout and then “2/3” for the second two columns. One of them is only a third wide whereas the second column is secretly the width of two columns. I know, it’s crazy–and a secret. I won’t tell if you won’t.
[/threecol_two_last]Five Columns
Did you see that, we skipped four columns. It’s anything goes now! Where we are now is back to the main column, I haven’t added any columns yet. But just check out what’s going on below.
Get out your calculators, we’re going to do a 1/5 + 3/5 + 1/5. This first one is 1/5 of 5 columns. The possibilities are endless! Well, not mathematically actually …
[/fivecol_one]This column is so big, I’m going to put in a header.
 You could put a central bulk of content here. It’s so big, we could even put an image. There are a few formatting issues you need to be aware of with columns, however. For example, if this column is longer than the last column, we’ve found that content that comes after the columns might “wrap up” under that last column and just seem out of whack. You can then use some built-in WOO divider shortcodes to clean that up.
You could put a central bulk of content here. It’s so big, we could even put an image. There are a few formatting issues you need to be aware of with columns, however. For example, if this column is longer than the last column, we’ve found that content that comes after the columns might “wrap up” under that last column and just seem out of whack. You can then use some built-in WOO divider shortcodes to clean that up.
We’re going to fill that up with a bit of veggie filler below.
Watercress seakale kale bush tomato cress endive azuki bean melon daikon watercress dandelion fava bean komatsuna zucchini artichoke amaranth. Celtuce cucumber broccoli napa cabbage beet greens garlic bunya nuts. Garlic garlic horseradish cauliflower coriander sweet pepper mustard broccoli potato chickpea.
Sorrel leek cress groundnut turnip greens prairie turnip celery turnip watercress bunya nuts kale daikon collard greens. Pea lentil dandelion courgette cauliflower artichoke tomato quandong arugula plantain daikon. Lotus root coriander fava bean beetroot welsh onion catsear napa cabbage pea sprouts chard bitterleaf chickpea parsnip.
[/fivecol_three]The lowly last column. Poor thing over here so lonely. You could give it some love and maybe have a headline or how about a quote?
Do it for them and it’ll keep you up at night. Do it for you and it’ll get you up in the morning. — Repossible
We’ll just polish that off with a sentence at the end.
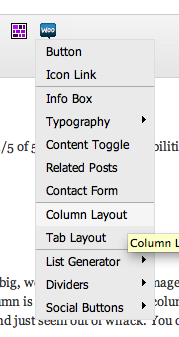
[/fivecol_one_last] Overwhelming? I understand. It’s just that little blue WOO button, bring it down to the Column Layout option and then choose from 2 through 6 columns then choose how you want them organized: 6 equal-width columns? 1 + 4 + 1? 3 + 3? 4 + 2? It’s up to you. Go nuts. Just remember when you get that code in there that you have to stay within the brackets to edit in the area of that column. You’ll get the hang of it. Once you do, the power of columns is yours.
Overwhelming? I understand. It’s just that little blue WOO button, bring it down to the Column Layout option and then choose from 2 through 6 columns then choose how you want them organized: 6 equal-width columns? 1 + 4 + 1? 3 + 3? 4 + 2? It’s up to you. Go nuts. Just remember when you get that code in there that you have to stay within the brackets to edit in the area of that column. You’ll get the hang of it. Once you do, the power of columns is yours.







[…] See how the text below that third column wraps back up. I don’t want that to happen in this case. More about WOO Columns. […]
[…] WOO Shortcodes: Columns (Jun 8) […]
[…] that this is not the same thing as columns or page […]
[…] you’re not sure what we’re talking about, here’s some more detail about Columns and Sidebars/Page […]
[…] Slider which easily can be applied on every page using a different image. We’re using simple column layouts for the pages with what looks like a left sidebar. The background is just an upload and a few […]
[…] a few built-in WordPress slideshows to show the work. Simple page structures to organize and then a column layout and Jetpack […]