
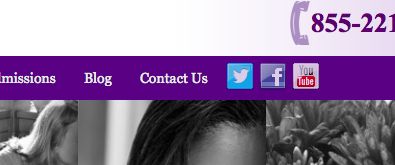
You see it in lots of themes, but it’s not all that easy to do … unless you know how.
Adding social media buttons in the main navigation area requires a bit of code, here’s how.
Once you get that code in there, then it’s extra easy to set up your social media links–it’s right there in the Canvas settings under Connect.
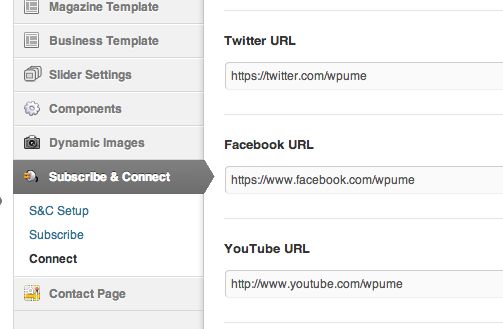
In fact, it’s even better than previous methods of creating (link) menu items in the standard WP menu system. Using this method, the code pulls the social media links from your profiles from within Canvas’s theme options: Theme Options –> Subscribe & Connect -> Connect. Fill in the URLs for your social media platforms and you’re all set.

You might have already filled these for use elsewhere on your site. Now they’ll work automatically in your main navigation, too.
This covers:
- YouTube
- Flickr
- Delicious
- Google+
- Dribbble
- Vimeo
Here’s the code you’ll need in your functions.php file:
add_filter( 'wp_nav_menu_items', 'woo_custom_add_sociallink_navitems', 10, 2 );
function woo_custom_add_sociallink_navitems ( $items, $args ) {
global $woo_options;
if ( $args->theme_location == 'primary-menu' ) {
$template_directory = get_template_directory_uri();
$profiles = array(
'twitter' => __( 'Follow us on Twitter' , 'woothemes' ),
'facebook' => __( 'Connect on Facebook' , 'woothemes' ),
'youtube' => __( 'Watch on YouTube' , 'woothemes' ),
'flickr' => __( 'See photos on Flickr' , 'woothemes' ),
'linkedin' => __( 'Connect on LinkedIn' , 'woothemes' ),
'delicious' => __( 'Discover on Delicious' , 'woothemes' ),
'googleplus' => __( 'View Google+ profile' , 'woothemes' )
);
foreach ( $profiles as $key => $text ) {
if ( isset( $woo_optionsHere’s some CSS you can add to gussy it up:
[box type=”alert”]Note: see below where I have “yourdomain.com.” For now, you’ll need to change that to your domain until I figure out how to get it from the child theme to the proper Canvas folder. [/box]/* ************************** social in nav begin ******************************** */
.nav li.menu-item-type-social a {
background-image: url("http://yourdomain.com/launch/wp-content/themes/canvas/images/ico-subscribe-social.png");
background-repeat: no-repeat;
display: inline-block;
height: 28px;
width: 30px;
}
.nav li.menu-item-type-social a {
-moz-transition: all .2s ease-in-out 0;
opacity: .8;
}
.nav li.menu-item-type-social a {
opacity: .8;
filter: alpha(opacity=80);
-webkit-transition: all ease-in-out .2s;
-moz-transition: all ease-in-out .2s;
-ms-transition: all ease-in-out .2s;
-o-transition: all ease-in-out .2s;
transition: all ease-in-out .2s;
padding: 0 !important;
}
.nav li.menu-item-type-social a:hover {
opacity: 1;
filter: alpha(opacity=100);
background-color: transparent;
}
.nav li.menu-item-type-social a {
display: inline-block;
height: 28px;
width: 30px;
background-image: url(http://yourdomain.com/launch/wp-content/themes/canvas/images/ico-subscribe-social.png) !important;
background-repeat: no-repeat;
}
.nav li.menu-item-type-social a.subscribe {
background-position: 0 0 !important;
}
.nav li.menu-item-type-social a.twitter {
background-position: -30px 0 !important;
}
.nav li.menu-item-type-social a.facebook {
background-position: -60px 0 !important;
}
.nav li.menu-item-type-social a.youtube {
background-position: -90px 0 !important;
}
.nav li.menu-item-type-social a.flickr {
background-position: -120px 0 !important;
}
.nav li.menu-item-type-social a.linkedin {
background-position: -150px 0 !important;
}
.nav li.menu-item-type-social a.delicious {
background-position: -180px 0 !important;
}
.nav li.menu-item-type-social a.googleplus {
background-position: -210px 0 !important;
}
#navigation ul.nav > li.menu-item-type-social {
margin: 7px 0 0 3px;
border-right: 0 solid #E6E6E6;
}
/* ************************** social in nav end ******************************** */


Hi Bradley can you please tell me how to add featured image BELOW post Title in canvas theme? Thank you.
Hi Sony,
I moved your comment over here: Featured Image.
[…] Social Media Buttons into Main Navigation (Oct 28) […]
[…] https://www.likoma.com/social-media-main-nav/ […]
Hi I am trying to adding social media buttons in the main navigation area..is this possible?
thanks
sorry i am trying to add social media buttons in the top navigation area..is this possible?
Thank you – this is brilliant! I’m customizing my background image (and the code to include other social media not listed) but will have this up soon. :)
Great to hear it. I’m curious if you mean background image of the whole site or background of the navigation.
Hi there, the ico subscribe social is in my images folder of my theme but when i put the url ‘images/ico-subscribe-social.png’ nothing happends, everything seems fine but it doesn’t seem to grab my images…
Any idea?
Try using the full URL e.g. http://yourdomain.com/blah/blah/blah
This is kind of awesome. thank you!
OK… struggling. I’d really like to do this but can’t make it work. Have not tried the CSS “gussy up” yet because after making the first update to functions.php (in the child theme!) – nothing happened. I have some very minor style.css customization to center the nav and make the colors of menu items look the way I want… but that’s it, otherwise it’s straight Canvas 5.7.0. Any chance you can take a look for me? Working on http://69.195.124.95/~sailinj3.
Did I miss something obvious? That would be my M.O.! :=) Thanks Bradley.
Sorted! And of course, it was something obvious that I missed- the “gussying up” is how the icons graphics get there! :-P Got it now. Just not sure I like the placement, but it’s beyond my skill to tweak… not sure I’ll keep them.
Glad you got it sorted, Behan. I agree, I’m not sure this is the best solution for social media placement, but it’s at least one option. Looking forward to WOO having more solutions out of the box that work better and are styled more easily. Thanks for the comments!