I struggled to find the CSS or any sort of indication of how to hide these drop down arrows in the navigation in Canvas. I found the solution for other themes and old solutions for Canvas, but nothing was working. Then I thought I had it, but it wouldn’t always work. WOO Ninjas set me straight and pointed me to the Javascript line to comment out.
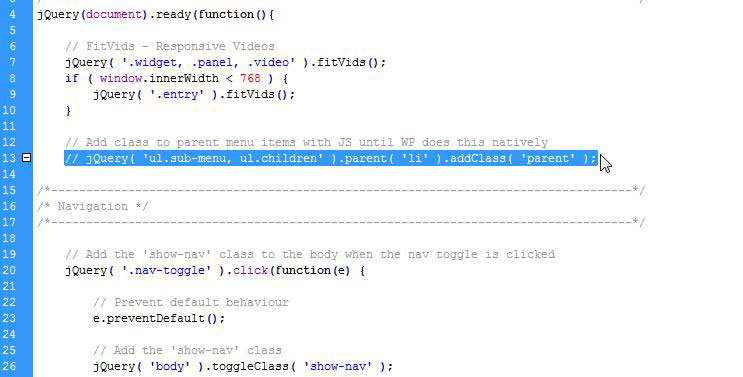
As of Canvas 5.2.3, it’s line 13 of /includes/js/general.js
jQuery( 'ul.sub-menu, ul.children' ).parent( 'li' ).addClass( 'parent' );
Comment that one out and you should be good to go. I’d actually prefer not to edit core files, so they also gave me this CSS option, but I’m not sure it worked consistently.
#navigation .nav li.parent > a {
padding-right: 1em;
}
#navigation .nav li.parent > a:after {
display: none;
}
Here’s a screenshot of the jQuery code.

Remove Drop Down Arrows in Navigation in WOO Canvas






Thank you for this, I could not work out where the arrows were coming from! Your css solution seems to work for me but the “>” characters have been replaced with “>” in the snippet above (at least for me).
Arggh! It looks like it has happened again. I am trying to say I think it should be “li.parent >” not “li.parent & g t ;”.
Aha, I see what you mean! Updated. Thanks for pointing that out.
Neither one worked for me but this did:
#navigation .nav li.parent > a:after {
content: none !important;
}
Thanks, Lee. This one was a pain, wasn’t it!?
Thanks Lee. Your version worked for me too.
It works great! thanks :)
Thanks a lot!!
Thanks so much for this… was struggling with this one for hours. The CSS solution worked for me.
[…] was die Entfernung der nervigen dropdown-pfeile im Menü angeht wird auch eine Lösung angeboten: https://www.likoma.com/remove-drop-down-arrows-in-navigation-in-woo-canvas/ hälst du die Vorschläge für proper? wenn ja, schau ich mir das gerne genauer […]
I’d like to have the arrows on the parent sub-menu for the sub-sub menu. Just don’t want them on the top level parent non-sub menu.
This coding works to remove all arrows:
#top .nav li.parent a:after {content: none !important;} /*removes arrow */
#top .nav li.parent a {padding-right:1em;} /*removes arrow space */
but I’d like to have the arrows on the sub-menus when there is a sub-sub menu. for instance:
top menu
sub menu ^arrow
sub sub menu