If you want to get the primary navigation up into the header, here’s some easy code to do it.
I personally find the right side of most headers in websites an empty wasteland. Sometimes there’s an address and phone number or maybe some social media buttons, but often it’s wasted. Why not move that top navigation down or the primary navigation up into the header area?

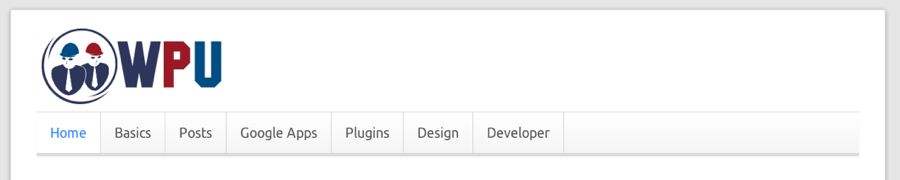
Default primary navigation under the header.
I removed some of the navigation items as it got too crowded over there in the right. You could also use drop-down menus.

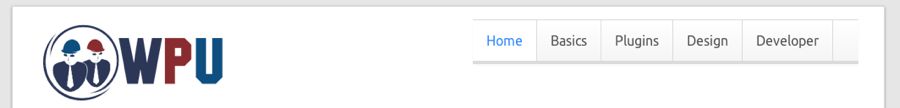
After adding code, navigation now in right side of header.
If you’d like to move down the navigation a bit, you can always add some more CSS such as “margin-top: 25px;” (and maybe also, “margin-bottom: -25px;”) and it will bring down the nav a bit more like the following screenshot.

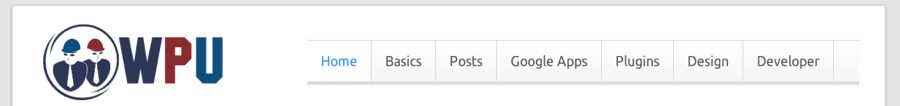
You can play with the location of the navigation in the header with some CSS margins.
Here’s the code you’ll need for your functions.php file of your child theme. If you don’t have a child theme, you’ll either want to get one or be careful when putting this in your parent (main) theme.
Code for functions.php
add_action( 'init', 'woo_custom_move_navigation', 10 );
function woo_custom_move_navigation () {
// Remove main nav from the woo_header_after hook
remove_action( 'woo_header_after','woo_nav', 10 );
// Add main nav to the woo_header_inside hook
add_action( 'woo_header_inside','woo_nav', 10 );
} // End woo_custom_move_navigation()
CSS Styling
You’ll need a touch of CSS to keep things in order up there. This goes into your child theme’s style.css file or into Canvas’s custom.css file. I found that if I put it into my child theme’s CSS file, I needed to add the “!important” to the float and width.
@media only screen and (min-width: 768px) {
#navigation {
float: right !important;
width: auto !important;
clear:none;
max-width: 600px; // This can be changed
}
}
@media only screen and (max-width: 767px) {
#navigation {
/*left: -34px !important;*/
}
}
That should do it! Now you can still customize and style that primary navigation, but it will be in the right part of the header. That wasn’t too hard, was it?






thanks for this great idea. I applied this, it works perfectly but not on mobile devices. Can you give a solution?
For mobile devices, I let the mobile theme kick in and this menu goes away completely–or at least it should. It falls back to the WOO Canvas mobile menu system which I think has improved recently. Are you seeing this menu still? Are you choosing to not use the mobile theme?
its floating right now–can you move it a bit more centered? can you give it a right margin or something? my primary nav is a little too far right, i would like to bring it a little left–actually i would like it to be exactly right of the logo–is that possible?
thanks
Hi jh,
Actually, I now made it float left so it’s all the way over to the right side of the title or the logo. See #12 over on the CSS Tweaks page.
Hi Bradley,
I have successfully moved my primary navigaiton into the header and have tried putting the suggested changes in to move it into the middle, but with no luck. Do you have any other suggestions for things I could try?
Hi Crystal, does #12 over on the CSS Tweaks page help?
[…] over to the left, next to the logo (or title), not floating right. See the full story over at Primary Menu to Right Side in Header and then you’ll just want to change the float right to float left and add some left […]
Hi Bradley,
Great tip, thanks! Only found 1 problem, hope you can help me solve this. When switching to the mobile look, the menu disappears but i keep having a white rectangle at the total left side, see: http://postimg.org/image/vl5kv2s71/.
Any idea on how to fix this? Thanks
Hey Frenkie,
This is the downside of tweaking too much CSS … it often breaks other things (I’m not blaming you, I just mean in general). So do you see above in the CSS where it mentions “@media only screen and (max-width: 767px)” but then I comment out (or hide) the CSS there. You might try uncommenting that code and playing with it. It looks like part of the mobile navigation is (always) showing up with the mobile design when you don’t want it to. By uncommenting, I mean removing the ” /* ” before and the ” */ ” after. Give that a try.
This solution works like a charm, thank you very much bradley, have a good weekend!
Another question Brandley,
You refer to point 9 for removing the little margin of the primairy menu, this works perfectly but when you have rounded corners, these corners are not applying to this right side anymore (but the left side of the menu still has these nice rounded corners). Any idea on how to remove this margin on the right side AND keeping these rounded corners?
P.s.: these corners are changed within the theme options panel.
Hmm, I see what you mean. With the code that fixes it (margin-right: 0px !important;) we’re really just hiding or removing some of that margin. What if you tried making the margin just a little bit bigger? Maybe 2 pixels? Or try 5 pixels? Let me know if that helps.
Thanks for your quick response. Tried it and it seems that the rounded corners are back at this right side. Only thing is that when you select this page, and the button gets his own specific ‘selected’ color, this ‘selected color’ doesn’t ‘reach’ out to this final right side (including the – in my case rounded – corners).
That would mean that there would be the same problem without this customization right?
Hope you understand what i’m saying:)
Here’s a ss: http://postimg.org/image/fsdwuul7p/
I have a question… what if I wanted to have my navigation directly under a centered logo in the header, but I wanted the text to be over-lapping the background image I have set for the header.
http://www.pivotalpointtoxicology.com/wordpress/
I currently have my logo with a header background image and the nav below it, but I can only have a background color, and I would like to float my nav over the black leather background I have in the header. Is this something that can be done with custom CSS or would I have to modify some of the PHP files?
Hi Vince,
I think you’re just looking to make the background of your navigation transparent. Is that right? If so, I just created a new post and video for you: Using the “transparent” color trick. Hope that helps!
Hi… Could you do the same thing with the “top Nav” menu that is in canvas.
Basically want a square logo that is left justified and then top nav with primary nav right justified in the same space…
thanks
Hi Bradly,
I tied it but its not working with me its going below the logo, could you please help
Thanks
sent
Nice post. How to make the main nav stay where it belongs and make the top nav menu coming down?
I would like what you’re asking, too, Spider, but I can’t figure it out.
I am using Canvas version 5.7.1 which now includes a widget area in the header (which I don’ think was available when this post was made). This seems like a great way to quickly get a menu up in my header, however, the formatting for the custom menu widget is less than desirable (the menu basically shows up as a list of all the items in the menu, vertically, formatted as links). I assume I need to use some CSS to make it mirror the primary nav menu but I am fairly green here, any suggestions where to start with this?
Hi Bradley,
Great stuff as ever, but can you tell me where in the CSS i need to place “margin-top: 25px;”
I’ve tried it and it isn’t working for some reason.
Also, do you know a hack to make the primary nav Sticky with a full width white background?
I’m trying this on http://www.fopm.co.uk/nuwsfeed
Thanks and regards,
Phil