Things are going to get a lot easier when we bring in the word “conditional.”
Let’s say you have 100+ pages on your site. Way too many, I agree. But hey, it’s the site you’re working with. Maybe you’re own. Maybe, just maybe, it’s a site with loads of editors and there were page-creation happy.
Whatever the case, it’s hard to manage all of that content. We’re not just talking about posts and dates and categories or even something fun like “posts in a series.” This is just page overwhelm.
Ideally, it would be helpful for the visitor to the site to see a conditional menu in the sidebar such that when you were on a certain page a certain navigation or menu structure would show up in the sidebar.
Let’s say the structure is something like this:
- Fruits
- Apples
- Green
- Red
- Yellow
- Cherries
- Watermelons
- Apples
- Bakery
- Bread
- Sliced
- Loaves
- Donuts
- Pastries
- Bread
- Deli
- Meats
- Cheeses

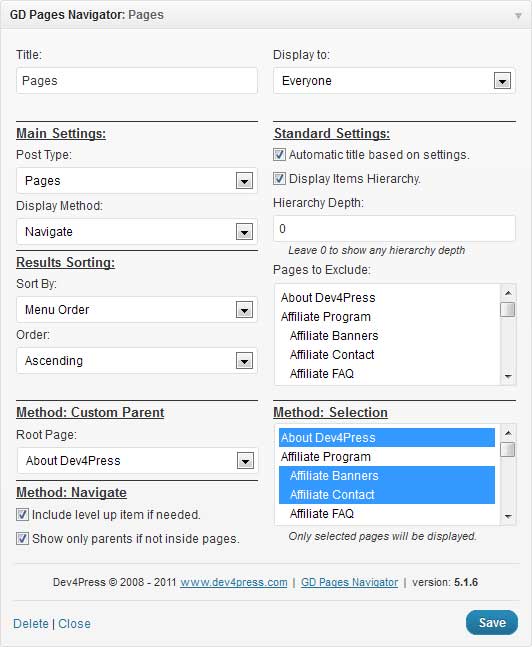
Use this widget to change the way navigation works for pages and other hierarchical post type with different navigation methods.
For example, if you’re on the Cherries page, it would be helpful to see what other sub-pages of Fruits there are. Or if I drill all the way down to Yellow (under Apples), it’d be nice to know what other types of Apples there are. Of course, in my example here, it’s pretty simple and straightforward. But what if your site had those 100+ pages with 15 main top-level pages, 50 subpages under those and another 50+ sub-sub-pages. Are we having fun yet?
GD Pages Navigator
I searched and searched and found code and manual options, menu tricks, and lots of plugins. But none did the job as well as GD Pages Navigator. In a nutshell, it did everything I had hoped for and more. My page-heavy site is now tamed and much easier to navigate.






[…] Need to organize lots of pages on your site? (Apr 12) […]