
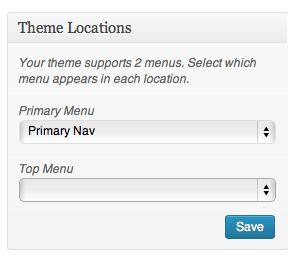
Depending on the theme, automatic locations for menus are available for different areas of the theme, e.g. sidebars, top navigation, footer, etc.
WordPress menus, especially since WP 3.0 (and the new design adapted from WOO Themes) can be more powerful than just the navigation bar. Depending on the theme, there might be several locations where you can have them show up: top navigation, a secondary navigation, a sidebar, footer, etc.
Menus list elements of your WordPress content. From pages to posts to categories to sliders. They’re flexible–and powerful.
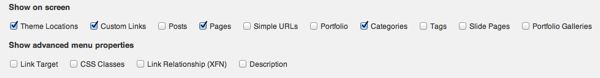
Choose from the screen options at the top to show which sections you use most on your menus admin page. Declutter your workspace by hiding what you don’t need regularly. Depending on the theme and plugins, you’ll see different options for what you can use in menus for your site.

Choose which menus options you want to show on your menu admin page. Hide the ones that you don’t use often to keep them out of the way.
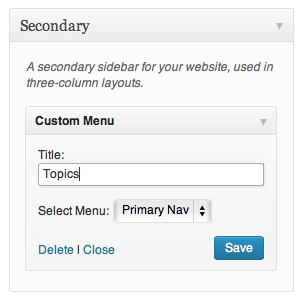
Menus in Widgets
One excellent and often overlooked use of menus is to add a Custom Menu to a widget. If you’d like to list a set of pages, for example, you can drag and drop your menu selection in the menu admin, give it a name and then add that custom menu to a widget. Say you want to list your staff bio pages in the right sidebar of each bio page. Instead of an HTML list in a text widget or using a plugin that lists pages, create the menu in the menu manager and then add it to a widget. You’ll probably want to use something like WOO’s Sidebar Manager which allows you to then choose on which pages that widget shows up (e.g. only on all of the bio pages).

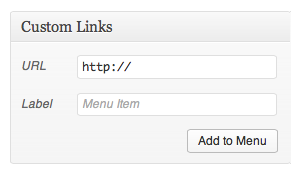
Menus can also link to external URLs or places that aren’t in WordPress.
Custom Links
You can also use custom links to link to outside URLs or a page that you might not have a WP link to e.g. Home. You could even use menus to add a bunch of links to outside sources and then easily list them in a sidebar. There’s also the Links (or Bookmarks) tool for this, but menus is another options to easily list a collection of sites. Drag and drop to reorder, no HTML, open links in new windows, even stylize with CSS. For a bit more custom styling, see WOO Canvas Top Nav Styling.
Other Post Types
It’s not just pages and posts and categories that you can list in a navigation or sidebar. Any (post) type of WP content should be manageable in a menu. Previous versions of WP didn’t allow you (without some nasty effort) to mix and match pages and categories, now it’s just drag and drop and create it how you’d like it.
Custom CSS
With CSS styling, you can turn menu items into icons, images, change colors, backgrounds etc. When viewing the different options available for viewing on your management screen (see above) choose CSS Classes and you’ll then be able to stylize even individual menu items.
Description
If your theme allows it (or if you know how to make it show up) you can also have menu descriptions. For example, the About Us page description might be, “Meet Our Crew” and you could use the description for that and have it show up under the main title–again, with CSS and some functions working.
Menus are often an overlooked little gem in the WordPress Swiss Army Knife of tools. Get to know them and you’ll become fast friends.



[…] is a huge variety of widgets and functions. They can be as simple as adding a few pages listed in a menu to a function the adds new entries to your Salesforce database. You can use your own code or if […]
[…] If you just want to show a single category, then a direct link to that category is best (using the Menus manager). […]
Really very helpful post. But I have some issues in my website. Please check w3helps.com