Need to tweak your WOO Themes Canvas a bit? Here are some helpful CSS (and PHP) tweaks.
These “list” posts usually have a number (“7 Ways to Slice an Avocado!”) but I keep finding more and more CSS tweaks for Canvas and I need a place to put them so this is going to be it! If you have any more–or any you’d like to see–let me know in the comments. Thanks!
1. Remove border around images within pages and posts

Border around image in post or page.

Border removed around image
.entry img {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
If that doesn’t work (which it doesn’t seem to all the time … ) try this:
.entry img {
padding: 0;
border: 0 solid #000000;
}
And that’s only if the background of the page is black (#000000).
Finally, if those don’t work, try this one:
.entry img, img.thumbnail {
background: none;
border: medium none;
padding: 5px;
}
2. Hide page titles on certain pages
.pageid-242 .page .title, .pageid-97 .page .title {
display:none;
}
3. Hide page titles on children (sub-pages) of a certain page
I love this one. We didn’t want to show the page titles of the sub-pages of a certain page. Here’s the code, with the parent page ID, to hide the children (or sub) pages of that page.
.parent-pageid-223 .page .title {
display:none;
}
4. Hide page title on home page
If you name your home page something like “Home” and don’t want that showing up, here’s how to hide that title.
.home .page .title {
display:none;
}
5. Indenting second line of bulleted list in sidebar
I don’t know why this isn’t built into the CSS, but if I build a manual “ul li” bulleted list, the second line doesn’t wrap or is not indented. Odd. Here’s the fix.
.textwidget ul li {
padding-left: 1em;
text-indent: -1em;
}
6. Semi-Transparent Colors in WOO Canvas Elements

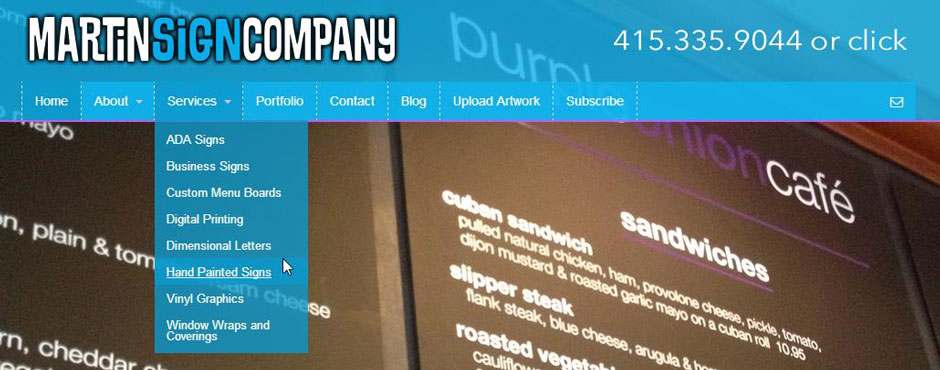
Martin Sign Company goes all out with a semi-transparent header, nav and even drop-down menus. So he can show off those fancy signs.
This CSS trick warrants a post of its own. With a little styling trick, you can change a regular solid color into a semi-transparent color for any element where you’d normally insert a HEX color value. So instead of (for white): #FFFFFF, you’d use this:
rgba(255, 255, 255, 0.7)
For a gray, use this:
rgba(0, 0, 0, 0.6)
7. Search box in primary navigation

Just a little code and your search bar is in your primary nav off to the right.
This goes into your functions.php file. This code will put a search box into the right side of your primary navigation. If you’d like it in your top navigation, keep scrolling down, it’s the next one. Thanks to WOO for this one: How to Create a Unique WordPress Website: 15 Top Hacks for Canvas.
add_action( 'woo_nav_inside', 'custom_nav_searchform', 10 );
function custom_nav_searchform () {
echo '<div id="nav-search" class="nav-search fr">' . "
";
get_template_part( 'search', 'form' );
echo '</div><!--/#nav-search .nav-search fr-->' . "
";
}
This is for your CSS file:
#nav-search .icon-search {
position: absolute;
right: 9px;
}
#nav-search {
margin-right: 9px;
top: 10px;
}
8. Search box in top navigation

It takes a bit more code, but still gets that search box up into the top navigation, way up there.
After mucking around with code and CSS for an hour, I finally dug a little deeper and found the code buried in a WOO post. Sometimes it takes doing it yourself for a while and failing to find the answer! The problem is that the top navigation doesn’t have a hook inside of it, so we need to recreate that here.
Here’s the code for the functions.php file:
/*-----------------------------------------------------------------------------------*/
/* Optional Top Navigation (WP Menus) */
/*-----------------------------------------------------------------------------------*/
if ( ! function_exists( 'woo_top_navigation' ) ) {
function woo_top_navigation() {
if ( function_exists( 'has_nav_menu' ) && has_nav_menu( 'top-menu' ) ) {
?>
<div id="top">
<div class="col-full">
<?php
echo '<h3 class="top-menu">' . woo_get_menu_name( 'top-menu' ) . '</h3>';
wp_nav_menu( array( 'depth' => 6, 'sort_column' => 'menu_order', 'container' => 'ul', 'menu_id' => 'top-nav', 'menu_class' => 'nav top-navigation fl', 'theme_location' => 'top-menu' ) );
?>
<div id="nav-search" class="nav-search fr">
<?php get_template_part( 'search', 'form' ); ?>
</div><!--/#nav-search .nav-search fr-->
</div>
</div><!-- /#top -->
<?php
}
} // End woo_top_navigation()
}
This is for the CSS file.
#top .searchform { background: #fff; margin-bottom: 5px; }
9. Remove right side padding/margin in main navigation
This one took a little digging. There’s an odd bit of padding or margin on the right side of the main navigation (especially noticeable if you float the nav right). Here’s how to get rid of that.

There’s unwanted margin on the right side of the nav buttons.

With a little CSS you can clear out that padding/margin on the right.
Here’s the tiny bit of CSS you’ll need:
#main-nav {
margin-right: 0px !important;
}
10. Removed background and border from boxed layout only on home page

Here’s the regular boxed layout with background on the home page.

Here it’s removed. Note you might want to do something to the header background.
I love the boxed layout, but if you’d like to show off a, say, large slider on the home page and not have that boxed layout only on the home page, here’s how to hide it. Thanks to Michael Smith’s comment below about the topic. Hopefully this CSS tweak will help out his dog training site.
.home #inner-wrapper {
background-color: transparent !important;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
11. Add a logo to the header, but keep the site title and site description.
More detail over here (Logo, title, and description living in harmony?), but here’s the CSS if you know what I’m talking about and how to add the CSS to your child theme.

Three’s no longer a crowd in the WOO Canvas Header.
#logo .site-title, #logo .site-description {
display: block;
}
#logo img {
float: left;
margin-right: 20px;
}
#logo {
float: left;
width: 450px;
}
12. Primary nav into header, but left aligned, next to logo/title
So you have your primary navigation up in the header, but you’d like it moved over to the left, next to the logo (or title), not floating right. See the full story over at Primary Menu to Right Side in Header and then you’ll just want to change the float right to float left and add some left margin.

Menu in header, floating right.

Menu in header, but floating left, next to logo or site title.
Here’s the code you’ll need (this is just the edit from the link above):
/*float: right;*/ margin-left: 20px; float: left;
Note that the slashes are just “commenting out” or hiding the right float. Just wanted to show what you’re replacing.
13. Underline links
What’s up with no underlining of links? Am I so old school? If you want it back, here’s what you need for inside of posts and comments.
.post .entry a, .page .entry a, .portfolio .entry a, .comment-entry p a {
text-decoration: underline;
}
14. Hide “Comments are Closed” message below posts
.nocomments {
display: none;
}
15. Add more Google Fonts to WOO Framework
WOO doesn’t add all of the latest Google Fonts into the WOO Framework so if you’d like to use a few that aren’t yet in there, you can add this code to your functions.php file. If you’d like to see how this is done as well as how to use a plugin that will (more) automatically add all of the Google Fonts, check out How to add more Google Fonts to WOO Canvas.
// add the function to the init hook
add_action( 'init', 'woo_add_googlefonts', 20 );
// add a font to the $google_fonts variable
function woo_add_googlefonts () {
global $google_fonts;
$google_fonts16. Footer link color
I can’t find this one anywhere and it just turns the links blue unless I use this code. Huh.
#footer p a {
color: #424242;
}
17. Center logo in header
That logo just wants to sit left. Here’s some code to wrangle that guy over to the middle. Keep in mind that it shouldn’t be too wide or maybe it should be a header image.

That logo just loves being over on the left. Here’s how to get it to the middle.

Ah, that works well. Especially with the navigation centered too.
#logo { float: none; margin: 0 auto; width: 300px; }
18. Center main navigation
You’d think it’d just be a toggle switch or an option (well, in some themes), but alas, it’s some code. But hey, here it is!

Navigation is usually aligned left.

But sometimes, especially with a centered logo, a centered navigation can work great.
#navigation {
position: relative;
}
#main-nav {
clear: left;
float: left;
list-style: none;
margin: 0;
padding: 0;
position: relative;
left: 50%;
text-align: center;
}
.nav li {
display: block;
float: left;
list-style: none;
margin: 0;
padding: 0;
position: relative;
right: 50%;
}
.nav li.hover, .nav li.hover {
position: relative;
}
.nav li ul li {
left: 0;
}
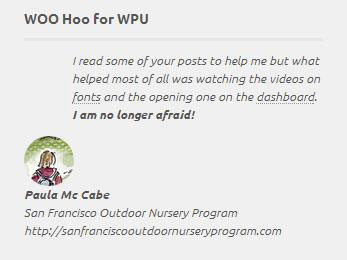
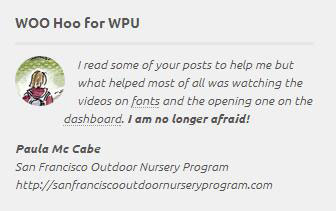
19. Testimonials by WOO Themes: align Gravatar upper left
More on Testimonials by WOO Themes.

Out of the box, the image is down below.

If you’d like the author image up above, you’ll probably need to change a core plugin file.
Change line 88 of woothemes-testimonials-template.php from:
$tpl = '<div id="quote-%%ID%%" class="%%CLASS%%"> <blockquote class="testimonials-text">%%TEXT%%</blockquote>%%AVATAR%%%%AUTHOR%%<div class="fix"></div></div>';
to:
$tpl = '<div id="quote-%%ID%%" class="%%CLASS%%">%%AVATAR%%<blockquote class="testimonials-text">%%TEXT%%</blockquote>%%AUTHOR%%<div class="fix"></div></div>';
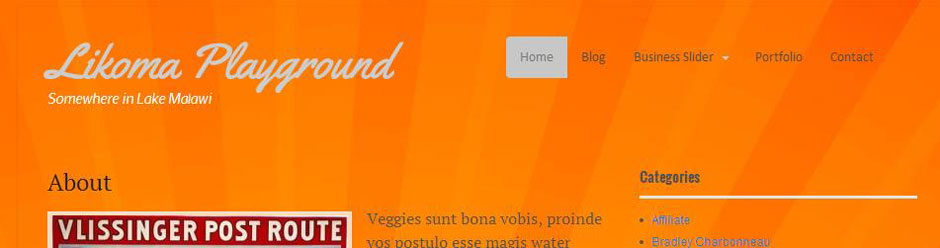
20. Left-Aligned Title and Description in Business Slider (for Canvas 5.5+)
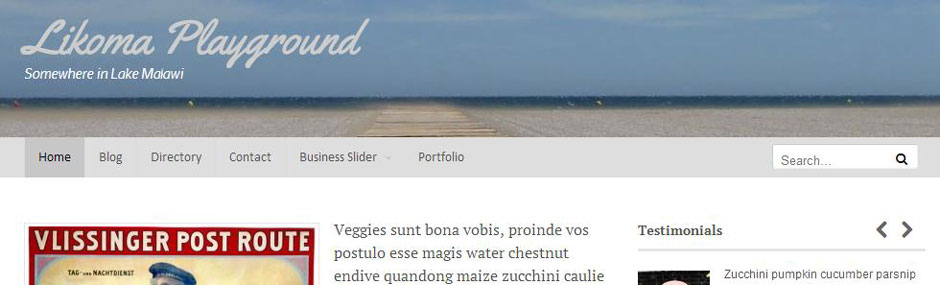
The latest (Canvas 5.5 and above) business slider has some great new options for placement of the title and description of the slide: none at all, bottom aligned, center, and full (with a slight transparent background). But they removed the previous default of left aligned. Probably because this might be tricky with the full-width option. Here’s the CSS to get that title and description aligned left again in the new version of Canvas.

In the old slider, title and description was aligned left. With a little CSS, you can have that again.
#loopedSlider.business-slider .content {
background: transparent !important;
padding: 0;
top: 20px;
left: 0;
margin: 0;
bottom: auto;
}
#wrapper #loopedSlider.business-slider .content p {
background: #000 !important;
background: rgba(0,0,0,0.5) !important;
display: block;
overflow: hidden;
}
#loopedSlider .content .title {
background: #000;
background: rgba(0,0,0,0.5);
}
[hr]
I’ll dig deeper into this later, but wanted to get the basics in here.








so this page on my site http://www.brandonlukas.com/check-this-out/ I’m trying to remove the check this out from actually displaying when viewing the page. Ive read you have to enter the page id .. but i dont know where to find that since my page just shows up as brandonlukas.com/check-this-out/
Thanks!
Hey Brandon,
In the code of that page, I see that the page ID is “page-id-835” so you would then want .page-id-835 (with period in front of the word page) and then the code above under “Hide page titles on certain pages.”
Hoi Bradley,
Do you also know how to get rid of the Sliders border and padding (business template Canvas) and keep the border and padding with the other images on the page.
Greetings,
Madhava
Fantastic tweaks, thanks very much. VERY useful.
Thanks, Nic!
Thanks a million for that image border tweak. You’ve just saved my computer from being thrown through the window!
I love saving things being thrown out windows!
Hi, how to add a footer bottom line? For the top line I am using #footer-widgets-container {border-top:… I am adding border-bottom, but it is not working…
Second question: Is it possible to change news image shape from square to circle? Like in tabs widget, post author, comments…
Thank you :)
Hey YesMan,
I just tried and added a border to the bottom of the footer just in the regular Canvas styling settings. But when I change to full-width footer, then it doesn’t seem to take. Are you in full-width? If not, then it should just be in the settings.
Second question: I’m sorry, what do you mean by news image shape? Maybe the Magazine grid?
Very nice tips, thx for sharing!
A nice addition to the recent WooThemes post.
Cheers!
My pleasure, Ronald!
Yes, I am using full-width layout.
I will show you: http://i.imgur.com/4ThL2Lx.png
Hi Bradley,
Cheers for the post. Quite helpful tips on there.
Was wondering if you were able to help me out with an issue I have.
On my site i have the canvas theme and have moved the navigation bar next to the logo.
I want to remove the extra end bit of the nav bar. would you know a trick?
cheers,
Jenish
Hi Jenish,
Check out the new #9 above. I hope that does the trick!
Hi Bradley – I am new with CSS editing. Using Canvas 5.2.7 and want to enable Boxed Layout on all pages “except” the Home page as I want the background image to give graphic impact. If I uncheck the Boxed Layout feature, then all my pages have the background showing. I would expect I could add some custom CSS to have home page not show the boxed layout. Would you be kind enough to post the custom css to do that? Here is my Home page.
Thanks in advance for the tip!
Regards,
Michael
Hey Michael,
Check out the new #10 above.
Hi Bradley,
I am trying to change the font size and color to .nav li ul li:first-child in Woostore theme. I tried to add it the font size directly in custom.css but it didn’t work.Firebug is giving me this: ul class=”sub-menu” style=”display: none; visibility: hidden; but I cannot locate any sub-menu css.
I was able to change the background just fine but it is not allowing the text change.
Thanks for the help,
Regards,
Scott
Hey Scott,
I’m trying to focus on WOO Canvas here, but a guess would be to just try the “opposite” of the CSS you’re seeing. For example, if you find “display:none,” try something like “display:block.” Same guess for “visibility:hidden” how about “visibility:visible.” Just a few guesses, but hope it’s of some help.
Hey, thanks these are great! Having a problem with the search box showing in the top nav after inserting the code into functions.php and in the Custom CSS. Right now the new site is under development behind an under construction page, but shoot me an email and I’ll give you access to your ip or set you up as a user for access. cstrach at gmail. Thanks.
I’m not very experienced coding, especially php, but are there some errors in that code with opening closing statements? Maybe I am not seeing it right, but looks like there might be some open statements – in #8 above, line 7 has no opening “”. Or maybe I’m misunderstanding in thinking this is what gets pasted into functions.php.
Hi Christian,
I just wrote out this post about editing the functions.php file. Maybe that’s helpful?
Hey Bradley. Thanks for the article. Maybe you can help me with an issue. I would like the title of the post to be above the image on the main blog page in Canvas. Do you have any idea how to do this? On the featured posts, the image shows up very big above title and description. Would like the title to be the first thing visible. thanks.
Hi Josh,
Could you send a link of (1) what’s currently happening and (2) a link or screenshot or link to another site where it’s working like you’d like it to? Thanks!
Hey Bradley, figured out the problem. I had to edit content-post.php, content-magazine-featured.php, and content-magazine-grid.php in order to get the look I wanted in my canvas child theme using the magazine template. I switched the image code with the title code and now post titles appear before the image when posts are listed.
Whoa! Sounds like you’re editing the core Canvas files. Make sure you back those up when you upgrade. Ideally, we edit the child theme files, but for what you’re doing, it can get complicated. What’s the URL? I’d love to see what you did!
The site is still being developed. I knew I would be messing with core files, just didn’t know which ones to edit. I am doing all of this through child-themes. So this makes sure I don’t break the original canvas themes and that I am able to safely do updates on the future. All I had to do was find the right php files from canvas, make a copy, edit and then upload to the child theme folder. And there you have! The change was recognized on the site. This is the most I’ve ever done to a Canvas based site, which included adding a widget area above and inside the header, so that my client can add advertisements as they would a sidebar! I will share this when it is styled and finished!
Thanks for the update! BTW, if they just want ads in the header, Canvas has a built-in ad manager/bar/widget that’s just built into the admin. I created the header widget because the ad feature was never requested (by my clients). Looking forward to seeing what you did!
Hi Bradley,
Thanks for the tweaks tutorial very helpful, but i tried number 9 but still the space is there in the primary navigation, any advice?
Thanks again
Hi Mohammad,
I know what you mean … I sometimes can’t get rid of it either! I don’t know what’s making it sometimes work and sometimes not. I’ll post back here if/when I figure it out!
[…] https://www.likoma.com/lots-of-woo-themes-canvas-css-tweaks/ […]
Bradley,
Thanks for the useful collection of tweaks!
Could you tell me the ‘right way’ to position a business slider within the first column of a 3-column page? If you see the link from the reply form, you’ll see what I’ve done is absolutely positioned the slider. But if I remove the original content that now sits below the slider, everything breaks. I’m sure there’s a better way.
Hey Rick,
Hmm, I haven’t ever tried putting the Business Slider in much of anywhere other than the top of a page (usually with the Business template). I’m assuming by your example that the column itself doesn’t hold it in place. Maybe playing with the wide? Force it to a certain number of pixels? Only for the CSS of the business slider on that particular page? Something like .page-id-56 #loopedSlider width: 250px !important ? Just a guess.
In other words, I’m just guessing, but as I said, I’ve also never really tried the slider in a column or even a post. Keep us posted!
Thanks for this helpful article Bradley. I was wondering if you could look at my site http://www.claimslink.com , which uses the Canvas theme, and help me figure out my the site layout breaks in IE7. Any help would be much appreciated! Thanks.
Hi Tim,
You’re not going to like this answer, but I don’t care what it looks like in IE7 … and either should you. I’m going to bet you’ll say that your client cares and, yep, I get it, they might care. But IE7, while not as horrendous as IE6, shouldn’t still be in existence. My friendliest advice is to politely suggest to people using IE7 to upgrade to IE10 … or even IE8 or IE9!
Hi Brad, just noticed the post about David Sterry’s site references the css code in #8 of this post for semi-transparent backgrounds. But #8 seems to move the search field into the header. Perhaps the transparent background CSS was updated and moved?
Just thought I would drop a line and let you know.
Tim
Hi Bradley,
The semi transparent color css tweak is #6. My bad. I am a little confused though…what actually makes the color transparent. Is it the fourth number in the set?
Tim
Yes, the “0.6” is 60% opacity. So if you change it to 1.0, it will no longer have any transparency. If you change it to 0.0, it will be 100% transparent (and not show up at all). Powerful stuff!
Hi Bradley. Do you know how to tweak the new full width slider so it doesn’t distort images? My slider images are sized at 978 x 360. The #loopSlider div is outputting height: 477px and the image is being resized to 950×350 so it looks distorted.
thanks!
Hi Justin,
I was just noticing the same thing on a site I’m working on and I had to switch to the non-full-width layout because the full-width slider was getting too tall, too out of proportion and taking up too much space above the fold. But no, I don’t know how to stop it. Maybe some sort of CSS with “max-height:350px;” or something?
I figured out that when you select the full width slider it puts that markup ABOVE the content div, but when you are not using the full width slider it puts that markup WITHIN the main content div. The content div is restricted to a max width so you can’t get it to have the apprearance of full width.
So in my case of having an image that wasn’t very scalable (975×360) but had edges that matched the background color to give it the full width look, it just didn’t work because it was bound by the content div.
I ended up using the Business template to create a “Home” template and put the markup for Revolution Slider shortcode above the content div and it worked well.
Perhaps there is some setting or CSS that could work, but it didn’t really seem to work out of the box in my case.
Thanks for the reply, Justin. I like your solution of putting another slider above the DIV. That’s how I originally figured out how to get a full-width slider into the top of Canvas before they came out with the full-width business slider.
But I’d still like to find a way to make that responsive full-width slider have a fixed height, but that might be killing the whole idea of responsiveness!
[…] David Henry Sterry: if you have your own history of crazy and varied photos, you can’t get enough of this plugin. Bonus if you know how to make your content area semi-transparent. […]
Hey Bradley,
Thanks a lot for all the help you’re providing about the canvas theme! When I googled all the points I needed help with while working on my blog, your website came up 95% of the time and I found what I needed. With your help I was able to move the primary navigation bar into the header, and I was also able to remove this annoying little piece of useless space in my navigation bar (Thanks to point #9 on this page!).
I hope you don’t mind if I ask you two little questions that I couldn’t find help with anywhere on the internet. I promise, I googled thoroughly before asking! Here it is:
1. I’d like to remove the border on the home page (the very first page of my blog), but keep the colour white, so that I can add some picture and a signup form. And I would like to do it only on the home page. All other pages should remain in their boxed layout. Just like it’s done here: jasonferruggia.com. (I know, this is already explained in point #10 on this page, but probably not in connection to my second question)
2. At the same time I’d like to have a full width layout for the footer and the header. That means, I’d like to keep it boxed, but the header and the footer should have full width. And all this while the “boxed” content of my page is connected to the footer/widgeted area at the bottom, and not connected to the header at the top. This should be for all pages except the home page. As a reference, please see here: jasonferruggia.com/blog/
I know it’s a big question, but I’ve been struggling with this for 2 days and I just can’t find an answer. I’d be extremely glad if you could help.
Thanks again for providing these truly amazing resources! :)
Best wishes,
Steve
Hey Steve,
Thanks so much for stopping by.
I’m a little confused. You mention the Jason Ferruggia site, but that looks … just right? No? So are you showing me that site to let me know what you’re looking to do or is the Ferruggia site your site?
I’m going to guess that the Ferruggia site is not yours, but that he’s doing what you’d like to be doing.
First of all, it’s a pity that we can’t have both (1) full-width header and footer and (2) the boxed layout. This is, I think, what you’re trying to accomplish.
So doesn’t #10 above do this pretty much for you? Aha, no, because we can’t use the boxed layout from Canvas. So we have to fake or recreate the boxed layout. This is going to be a guess just to get this comment back to you, but couldn’t we do something like #10 above but then also “#inner-wrapper { background-color: #fff !important; border: 2px; } or something like that? That would make a transparent background for our fake boxed area (the #inner-wrapper) and then a white background with border for all other pages.
I’m probably over simplifying, but comment back and let’s work through this. I have the same goal as you do as I like the boxed layout but I love the full-width header and footer … sounds like I need to build a new child theme. Maybe I’ll call it Ferruggia … ;-)
Thanks for the reply! :)
That site isn’t mine. It’s a site that I’m trying to “model” because I liked the layout. You’re exactly right. What you can see on the site is what I’m trying to accomplish: Having a boxed layout while keeping the full width header and footer. And at the same time having just one page that doesn’t have the boxed layout. Indeed, #10 is helpful when trying to accomplish having no boxed layout on a single page. However, I still cannot have the full width header and footer at the same time.
Where do I insert the command #inner-wrapper { background-color: #fff !important; border: 2px; } and what is it supposed to do? How would I go about creating a fake boxed area?
I guess, if there’s no way to achieve what the site (the one I linked to in my previous comment) is doing in simple ways, I’ll have to think of alternative ways of designing my website or just use it as it is.
I like using Jetpack Custom CSS to put in CSS styling. But yes, give that code a try and see if it helps.
Thanks a lot for suggesting Jetpack Custom CSS, Bradley! It’s truly helpful to have a single place for all things CSS! I thought I was a total noob concerning these things (and I still think I am), but by using google I came up with a creative way to solve the problem that I initially had and I thought I should share it with you. May be people who have the same problem will find your website in the future and see this. That should save them some time. So here it goes:
/*START Add white background color to posts*/
.post {
background: none repeat scroll 0 0 white;
padding: 10px;
position: relative;
border-radius: 10px;
}
/*END Add white background color to posts*/
/*START Add white background color to sidebar*/
#sidebar {
background: url(“imageurl”) repeat scroll 0 0 #FFFFFF;
padding: 10px;
border-radius: 10px;
}
/*END Add white background color to sidebar*/
/*START Reduce Space between blog posts and sidebar*/
.hentry {
margin-bottom: .2em;
margin-right: -0.6em;
}
/*END Reduce Space between blog posts and sidebar*/
/*START Reduce Space between blog posts and header*/
#content {
margin-top: 2em;
margin-bottom: -1em;
}
/*END Reduce Space between blog posts and header*/
[…] Lots of Woo Themes Canvas CSS Tweaks: https://www.likoma.com/lots-of-woo-themes-canvas-css-tweaks/ […]
Hi bro – good stuff. Right now trying to work out why when adding a featured image in woothemes it seems to duplicate the image when published. Tricky – but I’ll nut it out. Thanks – Martin
Hey Martin,
Maybe you have it set in Canvas to have it show the featured image in each single post? Canvas –> Theme Options –> Dynamic Images –> Thumbnail Settings –> uncheck box for “Single Post – Show Thumbnail.” Was that it?
Hi Bradley, thanks so much… that was it. Simple eh… :o) Martin
#7 – Add a search box to primary navigation doesn’t work with responsive. You may be able to add some custom CSS but I’d like to see Woo support this by default.
Hi Matt,
Well, I find that when you get the little mini-navigation with responsive, the search box is in there and aligned right (as we told it to do with CSS). We could also choose to just hide it when looking at the responsive view, but I agree, out of the box standard for this with WOO would be, sorry, will be great. ;-)
Hi, how to add to end of footer container dashed 3px divider (line)? Check photo. http://i.imgur.com/8QByeXS.png First line: #footer-widgets-container {border-top:3px dashed #000000;}
Hey Bradley, just asking… Do you know how to add an email ‘submit’ form and social icons to the right (widgetized) section of the header? There’s heaps of room up there and I want to utilize that space. Thanks in advance, Martin
That’s cool bro – I found out you can use the Canvas Advanced Addons Plugin v1.0.4. I will try it out. thanks :o) m
Hi Bradley, how to integrate Revolution Slider to Canvas Theme?
Tom Glen figured that out over here: full-width slider in Canvas (scroll down to Revolution).
Hi Bradley I would like my title of the post to be above the image on the main blog page, i would like the title to be the first thing visible, can you please help, Thank you.
Is there a way to have different logo per page?
I have found that the header is not responsive and I am using the header image in the logo option.
Hence I wanna have a different logo on my homepage in comparison to other pages
Hello, nice post. You know how to remove the navigation from a particular page?
Hi Fernando,
If you want the primary navigation remove in particular page try this code:
add_action( 'init', 'woo_custom_remove_navigation', 10 ); function woo_custom_remove_navigation () { if(is_page(-put your page ID here-)) remove_action( 'woo_header_after','woo_nav', 10 ); }I used this to put my title and logo on the same page. What else could I do to make my website look more professional? Thanks for this great post.
This is a very important question (“What else could I do to make my website look more professional?”) but I think the answer lies in a series of posts, maybe a workshop … a series and workshop that I don’t have here on hand. Thanks for asking and I’ll work on an answer together with my design team and hopefully we can come up with an easy-to-follow guideline.
Hi Bradley, how to add Google Adsense ads before or after post/author box/comments box? Do I need to use Hooks? Thank you.
Ooh, good question. Yes, hooks would work well although I can’t tell you from experience how to actually implement it.
i would like to reduce the area at bottom of the man region and the footer / footer widget area. Any suggestions would be appreciated.
Thanks in advance.
hi
What can I do to fix these errors in my google webmaster?
missing: entry title
missing: updated
Hmm, I’m not sure where those are coming from, but maybe just by using Yoast’s SEO plugin it might fix it.
Hi Bradley, how would I move the Main Nav to after the primary content instead of in the header?
Hey Zach,
It’s over my head at the moment, but it’s going to be something using functions. “remove navigation here” and then “place navigation here.” This is where that functions file gets difficult for the non-coder (that includes you and me!) to just move things around.
[…] home page and not have that boxed layout only on the home page, here’s how to hide it. Thanks to Michael Smith’s comment below about the topic. Hopefully this CSS tweak will help out his dog training […]
Hi there. When I updated to Canvas 5.6.5, the CSS tweak to allow a full-height background color on sidebars doesn’t work right. The background color gets applied, but it’s no longer full height (going all the way down to the footer). Adding height: 100%; used to work.
I’m wondering if you have any idea what has changed or why it no longer works?
http://thymelygourmet.com
Thanks!
Hmm, no, I don’t have any ideas other than maybe they just changed the CSS class a bit for widgets? Might take some digging to see if they changed it.
Thanks. I ended up using a repeating background image for the container.
Hi!
This is a great post! I’ve already added some of your CSS to my Theme. Thanks!
Wonder if you would tell me how to add a line separator between pages on the Main Navigation Menu and make the hover cover each element completely instead of just covering the text…
I want to make it look like this website you show on the examples: http://everybiteisdivine.com/
Thanks again!
Hi Dessire,
It’s all pretty much in the settings of Canvas as far as I remember. Find the styles for Primary Navigation and then borders and hover over colors and you should be in good shape! BTW, I’m trying to build a child theme here based on that site you like–I really like that one, too. Thanks for the note!
Bradley,
Thanks for the Canvas tricks and tweaks. Very useful.
Bradley, thanks for the great tips.
I’ve successfully added a search box to the primary navigation, but the background color is the same as the navigation. I want it to be white. I therefore added a line of code, but the result is not very satisfying:
#nav-search {
margin-right: 9px;
top: 10px;
background: #ffffff
}
Who could help me out?
Thanks to all help :)
I need help with customising the Canvas theme.
When I have a page layout with widgets on left I have used the Primary widget area. On some pages I also need a custom menu on the right so have used the secondary widget area.
BUT when I use both the primary moves to the right and the secondary appears on the left. This is not what I want it to do.
Can you please help me keep the primary on the left on all pages and the occasional secondary widget on the right?
Hi Bradley,
How can I change the menu on mobile to say “menu” instead of “navigation” ?
Thanks
.post .entry a, .page .entry a, .portfolio .entry a, .comment-entry p a {
text-decoration: underline;
}
Only makes links underlined when you are hovering. Is there any way to have the links underlined at all times?
This is awesome! Thank you
Thanks for the tips! I’m not sure if you can point me in the right direction for what I need, but here goes.
I have a child theme and created a new template page for a specific group of pages. I do not need the customized top-menu item referenced in the file theme-actions.php to show. I’m trying to find the cleanest way to continue to show this information on all pages except the new template.
Hi!
I was wondering if anyone has the code to change the width of the Top Nav? It’s full width by default and I want it to be 980px. Woothemes refused to help, even though I have paid support.
Thanks!
Ken
I changed my titles last month and immediately noticed an increase in views. Thank for the article. I didn’t know that you could find the keywords google searched. It’s very useful
Nice! Thanks for the tweaks.