This Jetpack module lets you choose where and when your widgets show up.

This module lets you choose where you’d like your widgets to show up.
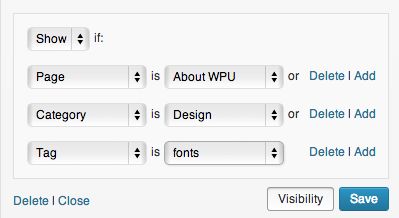
When you have a widget but you’d only like it to show up on certain pages, this new module in Jetpack lets you choose exactly where you’d like it to go. For example, you may have a bio photo with a little intro text about you and you only want it on the About page, you can now do that easily with this Jetpack module activated.

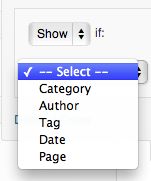
You can choose from these options as to where what shows up.
You can choose from certain WP areas and types of content or “meta content” and then drill down to that exact category, author, tag, date, or page that you’d like it to show up on. You can also choose several “or” statements so that your widget
For you diehard WordPress fans, you’ll probably think back to the old days of the fabulous Widget Logic plugin or even hard-coding those conditional statements into a sidebar. WOO Dojo has had an even more powerful module called WOO Sidebars that can do all that Widget Visibility can do but even more.
WordPress is slowly but surely evolving and I believe that Jetpack is making that happen at a nice pace. They update introduce new modules and usually they’re the ones where you say, “Oh good, I’ve been hoping they would build that into core.” Of course, Jetpack isn’t core, but that’s a good thing, you can choose whether or not you want to use that feature. If you don’t want the module, you can deactivate it.







[…] Jetpack Widget Visibility (Sep 1) […]
[…] recently looked at WordPress Jetpack’s Widget Visibility module. That module lets you designate, per widget, when it shows up. WOO Sidebars can do […]
[…] knew how to do this with a widget (Jetpack visibility) or even a page (CSS), but didn’t know quite how to do it for a navigation item. Unless, of […]