Yes, there are 12 other places you can put your custom CSS. But this one is easy … and color coded.
Jetpack’s Custom CSS module is a great place to store the quick bit of CSS. Or, if you’d like, you could put most of your CSS in there. At least it’s there as an option if you’d like it.
Pros
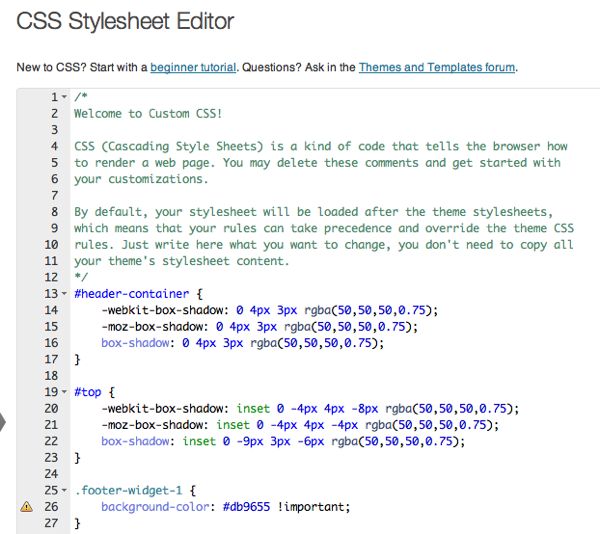
- Easy-to-use CSS area right in your WordPress admin
- Backups!
- Color coded!
- Line numbering
- Error checking
Cons
- Running yet another Jetpack module
- Another place to remember to check if you put some custom CSS
- If you have multiple designers and/or coders working on the site, they now also have a few places to look for code updates. Although, a bit of communication can solve this.
Other places to put your CSS
In case you were wondering where else one might put CSS …
- Your (child) theme’s main style.css file
- Your parent theme’s custom.css file
- If using a theme like Canvas, there’s a field where you can put CSS (not as friendly to use, just a simple box)
- Create a separate CSS file
Hard-core coders probably wouldn’t use this. But if you’re on WPU, you’re probably not a hard-core coder. In fact, one of the foundations of this site is seeing how much we can accomplish without hard-core coding. If you want custom sites built from scratch, head over to some pros who do just that.
Yes, you also have to have a Jetpack module running, but if you have a fast WordPress host, that should all be moot.

Need a place to put your CSS code directly from the WordPress admin? Got that.






[…] Jetpack Custom CSS (Oct 1) […]
[…] the new slider. To get that old alignment, there’s some CSS below that you can put in your Jetpack Custom CSS and you’re all […]
Another big pro is that you can use a preprocessor such as Sass! Super handy.
OK, Jessica, you just went over my head … but I’m going to go check out what you’re talking about. ;-)
I promise its not a big jump. Sass just speeds up writing css. Takes a lot of the repetition away. You can define variables – such as colors that you use over and over, and you can write nested elements (http://sass-lang.com/guide ).
In Jetpack custom css you select Sass from the preprocessors, and you put in your Sass code and then jetpack will convert it to CSS for you. :)
Oh I just have to choose from a drop-down menu? That sounds as easy as … configuring and design in Canvas. ;-)
Yep :)
Have a play with it, any css you currently have is still valid Sass, you can add as much or as little Sass code on top of that as you want.
I’ve been using the jetpack css editor in conjunction with your clean canvas ;-)
[…] This will probably become just a checkbox in the future, but until then, here’s how to get rid of those arrows. Just drop this into your CSS file. […]
[…] the code you need (easiest is to put it into your Edit CSS file from Jetpack). It’s pretty much those first lines and the last brackets. Then your CSS (complete with […]