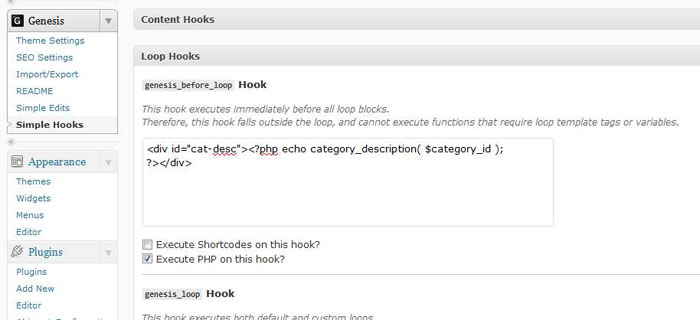
Genesis Simple Hooks basically let you put content, code, or whatever you want into places that only developers have dared gone before. Not really for the faint of heart, they let you dig into the framework or skeleton or structure of how a site is set up and insert something you might want in between (or above or below) an element. For example, I wanted to put in the category description on Portfolio of Passions, but only on the category pages (duh) and I wanted it formatted a certain way. Without Genesis’ Simple Hooks, I’d head into the category.php or archive.php page, find where I needed to put in the code, change it, add the styling to the style sheet, and, oh, upload, check, voila! With Simple Hooks, I can be in the WP admin, paste in my goodies, and save. Yes, I still need to add a style to the style sheet if I want to style it.
That’s a quick example of what Simple Hooks can do. What can hooks do you for?

Comment Form Hooks
I knew once I figured these out a bit more, they’d come in handy. The client wanted a note after the comments area, after the Submit button. My natural instinct (well, if such a thing is natural) would be to head over to single.php and add some text after the comments area. Hmm, might not work quite right, so maybe I’d get into the comments.php area so I could format it a bit better. But of course, using a framework, there aren’t those files in the child theme and I’m not supposed to go mucking around in the framework files (because they’ll be overwritten with an update). Enter hooks. I found the “genesis_after_comment_form” hook and put the text in there that the client wanted. You can see the text at the Appro Blog.