
Can Canvas Do Parallax? Well, not yet.
Uh, no, it can’t.
So why not?
What is this whole Parallax thing anyway? Whoa, look what research will get you: definitions:
I did not know that. Cool. But what does that mean for a website and more important, why do we care?
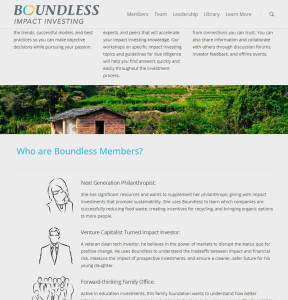
Here’s a cool parallax site: Boundless Impact. See how when you scroll down the page, cool things happen? Maybe the images don’t scroll a the same speed and there are elements that are full-width, but not part of the content? It’s a cool effect, right?
Of course, with that hipness comes trouble. Doesn’t always look great on mobile, some older browsers might stutter or hiccup or even stop. Yeah, that’ll happen when new meets old.
But overall, it’s a cool feature. Many sites are doing it for their “One Pager” versions–or even complete websites, often just a single, long, scrolling page. It has its pros and cons, but I think it’s a cool feature. Anyway, will have to use other themes for the time being.






[…] Can Canvas do Parallax? (Mar 26) […]
Bradley,
We thought that it was not possible to create a site with Parallax using canvas either. But we were able to work it out after a bit of custom work… Remember Canvas is meant to be changed. I can pm or email you the site if you are interested just didn’t want to spam your post.
Hi Heath,
Wow, exciting! If you’d like, please post it here and if you have a solution that’s helpful for people (or helpful for you to help people or even get some clients), feel free to post a link to your solution. Looking forward to it! Thanks for stopping by.
I would love to see the site with this working! Can you please email me the url?
Hi guys , im have the same cuestion here, if theres a way let me know please :)