I’m using a theme that only allows for an image for a logo. But I want to use a text site title. Canvas to the rescue.
I’m using the so-far-so-great Avada WordPress theme and loving it. But I wanted just a simple site title from a Google font, but it only allows an image. Hmm. No, really, I just want a text title! Sorry, no can do.
I poked around for some tool that would let me use Google fonts to build a simple site title. Of course, I could use Photoshop or Pixlr or something, but I thought what I wanted was so simple. Something that WOO Themes Canvas can do with ease.
Aha, maybe just use Canvas. So I did.
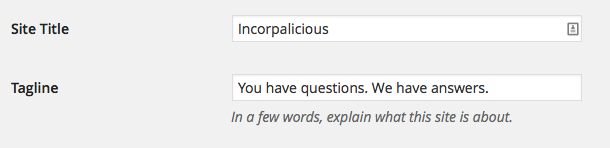
1. Set your site title and tagline in WordPress general settings
Canvas uses the actual site title and tagline of your site. If you’re just using this for a logo of another site, just put it in temporarily while you work on your logo.

It uses your WordPress site name and tagline
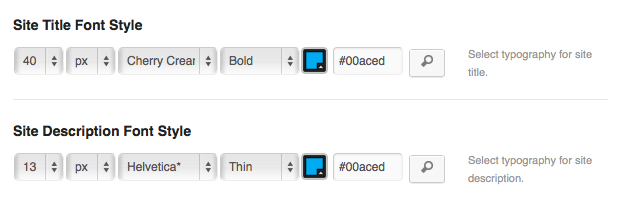
2. Set your styles in Canvas
Under Styling –> Header, change the size, Google font, font weight and color of your text. Do both the title and the tagline. Play with font sizes to get the tagline to fit nicely under the title (note that I didn’t do this in my example!)

Just choose your Google font for the site title and description (tagline).
3. Check your work on the live site in the header

Old school option is to just do a screen grab of the header to get the image.