There are lots of ways to get images into a sidebar widget. Most of them are tricky.

I purposely put an extra large image in here to see how it would handle it. Works great.
If there’s one area where WordPress can improve, it’s in sidebar management and editing. You’d like an image in the sidebar, maybe a little text, maybe a left-aligned small image and some text wrapping around it? My best advice? Build what you’d like to see in a post and then paste the code into a text widget (Using WP as HTML editor.). But if you’re just looking to get an image into the sidebar, the Jetpack Image Widget is a safe bet.
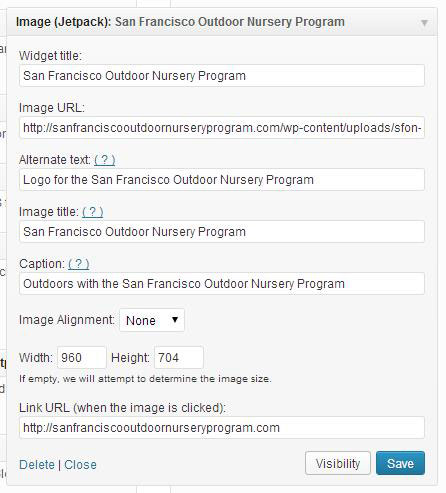
To use it, you’ll need the Jetpack plugin installed and then make sure the Extra Sidebar Widgets is activated. Then just head over to Appearance –> Widgets, find the one called Jetpack Image Widget, drag it into your sidebar widget, find the URL, change the settings to your preferences, and you’re good to go.
- Widget title: This gives a title to the image (that will show up in your sidebar).
- Image URL: The URL of the image you wish to show. To find that URL, you’ll need to go to your Media Library, find your image, “edit” your image and find the URL. Hmm, that could be improved, dontchathink?
- Alternate text: If the image isn’t viewed (blocked), this is the text that will appear. (Optional)
- Image title: If a mouse is hovered over the image, this is the text that will show up. (Optional)
- Caption: Text inserted here will show up in the sidebar under the image. This will also add a border that can be styled. (Optional)
- Image Alignment: How to align the image. Choices: left, right, center, none.
- Width: The display width (in px) of the image. This should be a value equal to or less than your theme’s sidebar. If you leave this empty, the widget will attempt to determine the original width of the image and use that. Best practice? Resize or optimize the image before you upload it to your Media Library, then you know it’s a small file size and will fit just right.
- Height: The display height (in px) of the image. If you don’t put in anything, the browser will try to resize it best to fit in your sidebar.
- Link URL: The URL to link the image to. If you’d like to make it open in a new window … it’s not an option. (Optional)

Lots of options for the Jetpack Image Widget.







[…] Jetpack Image Widget (Nov 6) […]