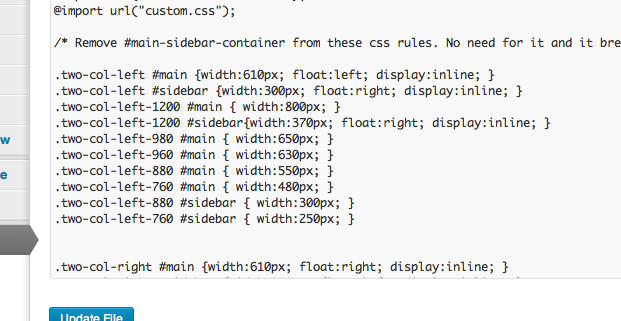
We had to get some tricky code into a page on a WordPress site. Needed some fancy formatting, a bit of a column of its own with its own background color, font, etc. There were, of course, several ways to accomplish this. But in my opinion, we needed the one that would be (1) client proof and (2) future proof.
If you’re going to put HTML or PHP or any kind of code into a WordPress post or page, it risks being broken if someone edits that page in the WYSIWYG editor. The WP visual editor tends to break code as it’s trying to “help you” format the way it thinks you want things formatted. It also wants to protect you from running scripts in the editor. So open up the page, it’ll probably break things. Of course, if you open another page in the HTML or “Text” editor, you should be OK. But you’d have to remember to do that. Oh yeah, and remind anyone else with editing rights to that page to also not edit it with the Visual editor. Good luck with that. But why bother? Just make it editing-proof and everyone’s happier.
The Quick Fix or the Long-Term Strategy? What’s best for the client?
One tool I quite like to use is Hana Code Insert. It will let you go to town on your crazy code and then you can just insert a shortcode to make it run in the page. Simple. Another, albeit quite a bit more complex, method would be to design a custom page template (or post template) and run your code in the code of that template. This is even safer as the client or user can’t even break it if they tried.
We love WordPress over here at Likoma because it gives the user incredible power. But of course, with that power comes responsibility. Responsibility coupled with an understanding of how things work can be even more powerful. But when you don’t know that logging into a page with the Visual editor will break some code, then it’s not thinking about the client long term. We want things unbreakable … or at least stronger than a champagne glass.